Lab – Inkscape: Desenhando Ativos Do Jogo Corrida De Coelhos
O que vamos desenhar?
- Vamos desenhar três coelhos nas cores: preto, marrom e cinza
- Uma faixa tipo tabuleiro de xadrez para representar a linha de chegada, na cor preto e branco
- Um plano de fundo na cor verde azulado
Arte final
Começando
Ferramentas do Inkscape
Ferramenta Nó – Editar caminhos pelos nós [F2]
Ferramenta Retângulo – Criar retângulos e quadros [F4]
Ferramenta Caneta – Desenhar curvas Bézier e linhas retas [SHIFT + F6]
Desenhando Coelho
A primeira ferramenta que vamos usar e a ferramenta círculo. Para selecionar essa ferramenta, basta apontar com ponteiro do mouse encima do ícone círculo e dá um clique com botão esquerdo do mouse, ou apertar tecla (F5) no teclado. Caso esteja usando um notebook, você deve manter pressionada a tecla fn (fn + F5). Uma vez selecionada a ferramenta círculo, agora é só clicar e manter pressionado o botão esquerdo do mouse e arrastar ate obter a forma desejada.
Com o objeto selecionado pressione as teclas (CTRL+ D) para duplicá-lo. Uma vez duplicado, use a ferramenta de selecionar.
Agora com ponteiro do mouse, coloque ele encima da seta inferior direita e redimensione o objeto duplicado pressionando a tecla (CTRL + botão esquerdo do mouse) arraste para cima.
Coloque o ponteiro do mouse no centro do objeto selecionado, clique e mantenha pressionado o botão esquerdo do mouse e arraste para cima ate que fique parecido com o da imagem abaixo.
Com objeto selecionado mude a cor para 50% cinza na paleta de cores.
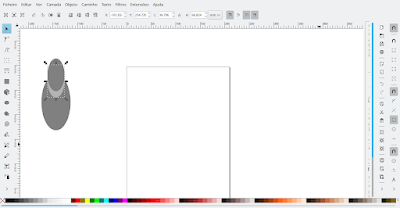
Agora vamos mover o objeto selecionado para cima da cabeça do coelho, para depois duplicá-lo.
Antes de duplicarmos a orelha do coelho, vamos rotacionar o objeto selecionado. Para rotacionar, basta dar mais um clique no objeto selecionado. Veja como ficara o objeto selecionado com uma cruz no centro do objeto, as setas de controle ficara diferente de quando selecionarmos uma única vez.
O objeto será levemente rotacionado, para que a orelha não fique muito reta! Clique com botão esquerdo do mouse mantenha pressionado e mova para baixo, ate ficar parecido como na imagem abaixo.
Ate aqui esta ótimo! Agora vamos duplicar o objeto selecionado, afinal! Normalmente os coelhos têm duas orelhas, não é mesmo? Nessa altura do campeonato, sabemos como duplicar um objeto, não é? Depois de duplicar, mova-o para o outro lado da cabeça do coelho.
Ficou um pouco estranho, não foi? Para melhorar ainda mais o posicionamento da orelha, podemos fazer a mesma coisa que fizemos com a primeira. Ou pressionar a tecla (H) para espelhar na horizontal o objeto selecionado.
Aproveitando o objeto selecionado, duplicamos ele para desenhar a calda do coelho. Uma vez duplicado! Podemos movê-lo para baixo. Aplique a cor 30% cinza, e pressione a tecla (H).
Ou rotacione o objeto para que fique como na imagem abaixo.
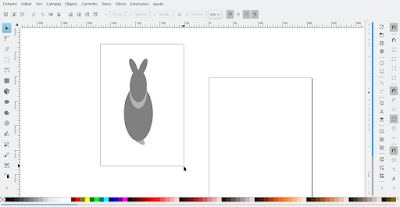
Pressione a tecla (Page Down [pg dn]) para baixar o objeto um passo. Depois de todo esse processo, o desenho do coelho deve ficar parecido com o da imagem abaixo.
Desenho base do coelho finalizado! Muito simplista, mas atende para o que foi proposto.
Podemos agrupar alguns objetos, como as orelhas e a cabeça por enquanto! Primeiro selecionamos a cabeça, mantenha a tecla (SHIFT) pressionada e clique nas orelhas. Uma vez selecionadas, pressione as teclas (CTRL + G) para agrupar os objetos selecionados.
Agora selecionamos todos os objetos que compõem o coelho. Para faze isso, clique com botão esquerdo do mouse mantenha pressionado e arraste ate que o uma borda preta fique envolta do coelho.
Dessa maneira podemos seleciona todos os objetos que faz parte do desenho.
Quando tudo estiver selecionado, podemos duplicar o mesmo. Afinal! Precisamos de mais 2 participantes para acorrida de coelhos. Nesse texto já mencionei como duplicar objetos. Então mão na massa!
Agora vamos mudar a cor de dois coelhos! Um terá a cor 80% cinza e o segundo terá cor marrom.
Desenhando a linha de chegada
Para desenhar a linha de chegada, vamos usar a ferramenta retângulo. É muito simples! Desenhe um retângulo e em seguida duplicamos o mesmo.
Depois de duplicá-lo, mudamos a cor para 5% cinza e logo em seguida, movemos o objeto selecionado para direita pressionando (CTRL) para que objeto selecionado não fique desalinhado com objeto anterior.
Depois de ajustarmos os objetos conforme o exemplo acima! Selecionamos os dois objetos, podemos agrupar.
Uma vez agrupados, duplicamos o mesmo.
Depois disso, vamos selecionar todos os objetos, duplicá-lo, mover para baixo para que fique semelhante ao da imagem abaixo.
Mas espera! Para que uma faixa fique parecido com tabuleiro de xadrez, ainda com objeto selecionado pressione a tecla (H) para espelhar na horizontal.
Ok! O resultado final ficou interessante para o que foi proposto. Ta ótimo!
Desenhando Plano de Fundo
O plano de fundo é o mais simples de todos, é apenas um retângulo na cor verde.
Montando o preview do jogo
Para montar nosso preview do jogo, não tem segredo, é só organizar os desenhos criados anteriormente conforme na imagem abaixo.
Preparando as artes para exportação
É necessário definir o tamanho das artes do jogo. Por exemplo, terá a unidade de medidas em
pixels.
O tamanho das artes devem ser exportadas conforme os requisitos do projeto.
- Plano de fundo: 390x583
- Linha de chegada: 390x65
- Coelho: 34x100
- Ladrilho: 33x33
Criando estrutura de diretórios
Antes de começar a exportar as artes do jogo, primeira coisa a fazer é criar uma estrutura de diretórios. Para melhor organizar nossas artes.
Escolhi nomear as pastas em inglês mas fica ao gosto de cada um. Com a estrutura de diretórios criada, vamos exportar as artes cada qual nas suas respectivas pastas.
Exportando plano de fundo
Para exportar o plano de fundo, selecionamos e depois pressionamos as teclas (SHIFT+CTRL+E). Para abrir a janela de exportação, defina a área a exportar, escolha Seleção, ou seja, nessa opção será exportado apenas o que está selecionado, defina a unidade de medida para pixel px. Escolha o local e o nome do aquivo para exportar no campo abaixo de Nome do ficheiro, e depois clique no último botão Exportar. A mesma abordagem será usada para as demais artes, exporte-as para suas respectivas pastas.
Resultado Final
Faça o download do Game Assets - Corrida de Coelhos





































Simples, mas gostei! O resultado final ficou legal! Vou baixar os assets e tentar fazer esse jogo.
ResponderExcluirFique a vontade para fazer o download é gratuito.
ExcluirParabéns! Ótimo post! Eu também uso o Inkscape eu não troco ele por um concorrente pago!
ResponderExcluirObrigado pelo seu comentário, Joelson.
ExcluirSensacional! Maravilhoso, simples e direto! 👍👏👏👏
ResponderExcluirObrigado pelo seu comentário, Rafael.
Excluir