Exemplo de formulário em HTML

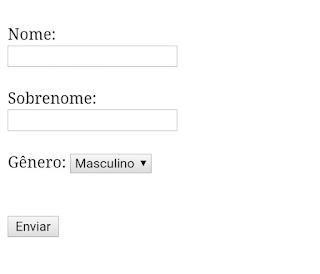
É muito fácil criar um formulário em HTML, veja abaixo um formulário com dois campos, uma lista suspensa com duas opções e um botão enviar. <!DOCTYPE html> <html> <head> <title>Criando um formulário HTML</title> </head> <body> <h1>Exemplo: Criando um formulario HTML</h1> <form> <label>Nome:</label><br> <input name="nome" type="text"><br><br> <label>Sobrenome:</label><br> <input name="sobrenome" type="text"><br><br> <label>Gênero: </label> <select id="genero"> <option value="M">Masculino</option> <option value="F">Feminino</option> </select><br><br><br> <input name="btnEnvi