Exemplo de formulário em HTML

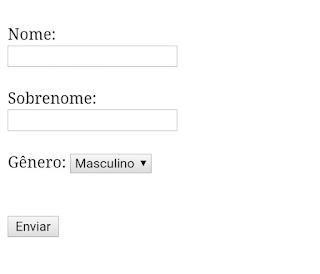
É muito fácil criar um formulário em HTML, veja abaixo um formulário com dois campos, uma lista suspensa com duas opções e um botão enviar. Criando um formulário HTML Exemplo: Criando um formulario HTML Nome: Sobrenome: Gênero: Masculino Feminino Resultado: